| Sr.No. | UI Specific Elements |
|---|---|
| 1 | Text Fields
It is an UI element that enables the app to get user input. |
| 2 | Input types – TextFields
We can set the type of input that user can give by using the keyboard property of UITextField. |
| 3 | Buttons
It is used for handling user actions. |
| 4 | Label
It is used for displaying static content. |
| 5 | Toolbar
It is used if we want to manipulate something based on our current view. |
| 6 | Status Bar
It displays the key information of device. |
| 7 | Navigation Bar
It contains the navigation buttons of a navigation controller, which is a stack of view controllers which can be pushed and popped. |
| 8 | Tab bar
It is generally used to switch between various subtasks, views or models within the same view. |
| 9 | Image View
It is used to display a simple image or sequence of images. |
| 10 | Scroll View
It is used to display content that is more than the area of screen. |
| 11 | Table View
It is used for displaying scrollable list of data in multiple rows and sections. |
| 12 | Split View
It is used for displaying two panes with master pane controlling the information on detail pane. |
| 13 | Text View
It is used for diplaying scrollable list of text information that is optionally editable. |
| 14 | View Transition
It explains the various view transitions between views. |
| 15 | Pickers
It is used for displaying for selecting a specific data from a list. |
| 16 | Switches
It is used as disable and enable for actions. |
| 17 | Sliders
It is used to allow users to make adjustments to a value or process throughout a range of allowed values. |
| 18 | Alerts
It is used to give important information to users. |
| 19 | Icons
It is an image representation used for an action or depict something related to the application. |
SwiftUI Elements
SwiftUI Elemente
| Sr.No. | UI Specific Elements |
|---|---|
| 1 | Text Fields
Es handelt sich dabei um ein UI-Element, das es der Anwendung ermöglicht, Benutzereingaben zu erhalten. |
| 2 | Input types – TextFields
Wir können die Art der Eingabe, die der Benutzer machen kann, über die Tastatureigenschaft von UITextField festlegen. |
| 3 | Buttons
Wird für die Handhabung von Benutzeraktionen verwendet. |
| 4 | Label
Wird zur Anzeige statischer Inhalte verwendet. |
| 5 | Toolbar
Wird benutzt, wenn wir etwas auf der Grundlage unserer gegenwärtigen Sichtweise manipulieren wollen. |
| 6 | Status Bar
Es zeigt die Schlüsselinformationen des Geräts an. |
| 7 | Navigation Bar
Es enthält die Navigationstasten eines Navigations-Controllers, d.h. eines Stapels von View-Controllern, die gedrückt und eingedrückt werden können. |
| 8 | Tab bar
Wird im Allgemeinen verwendet, um innerhalb derselben Ansicht zwischen verschiedenen Unteraufgaben, Ansichten oder Modellen zu wechseln. |
| 9 | Image View
Wird verwendet, um ein einfaches Bild oder eine einfache Bildsequenz anzuzeigen. |
| 10 | Scroll View
Wird verwendet, um Inhalte anzuzeigen, die mehr als die Bildschirmfläche umfassen./p> |
| 11 | Table View
Wird zur Anzeige einer blätterbaren Liste von Daten in mehreren Zeilen und Abschnitten verwendet. |
| 12 | Split View
Wird zur Anzeige von zwei Fenstern verwendet, wobei das Hauptfenster die Informationen im Detailfenster steuert. |
| 13 | Text View
Wird zum Anzeigen einer scrollbaren Liste von Textinformationen verwendet, die optional editierbar ist. |
| 14 | View Transition
Es erklärt die verschiedenen Ansichtenübergänge zwischen den Ansichten. |
| 15 | Pickers
Dient der Anzeige zur Auswahl bestimmter Daten aus einer Liste. |
| 16 | Switches
Wird als Deaktivierung und Aktivierung für Aktionen verwendet. |
| 17 | Sliders
Wird verwendet, um Benutzern die Möglichkeit zu geben, Anpassungen an einem Wert oder Prozess über einen Bereich zulässiger Werte vorzunehmen. |
| 18 | Alerts
Dient dazu, den Benutzern wichtige Informationen zu geben. |
| 19 | Icons
Es handelt sich um eine Bilddarstellung, die für eine Aktion verwendet wird oder etwas im Zusammenhang mit der Anwendung darstellt. |
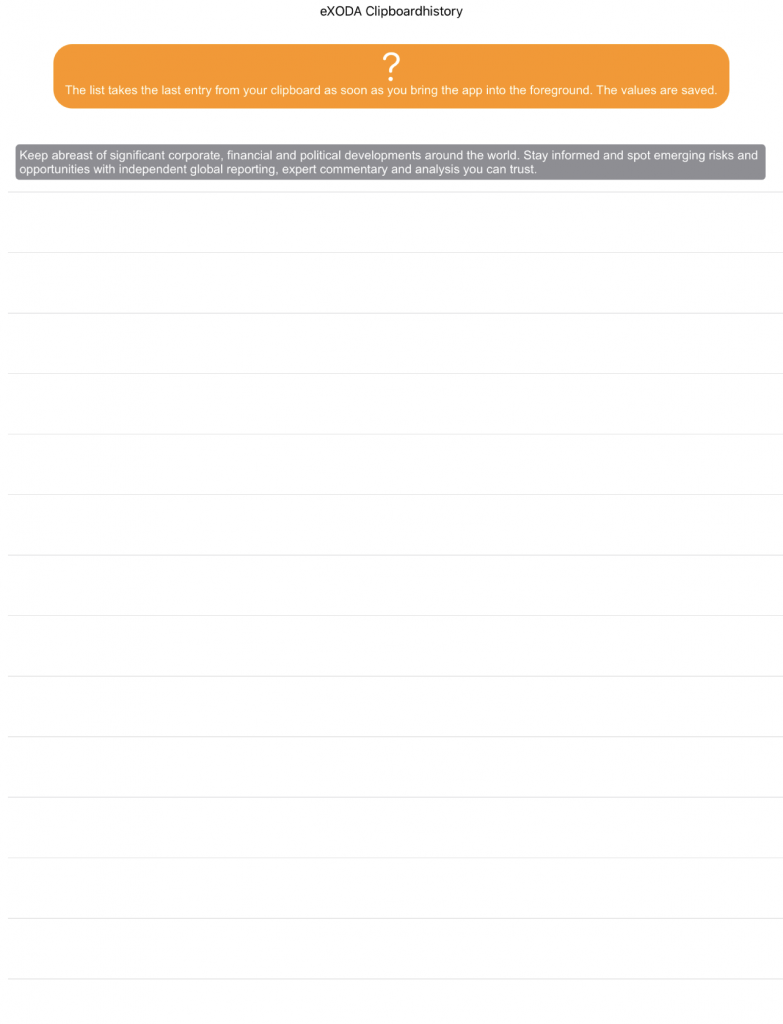
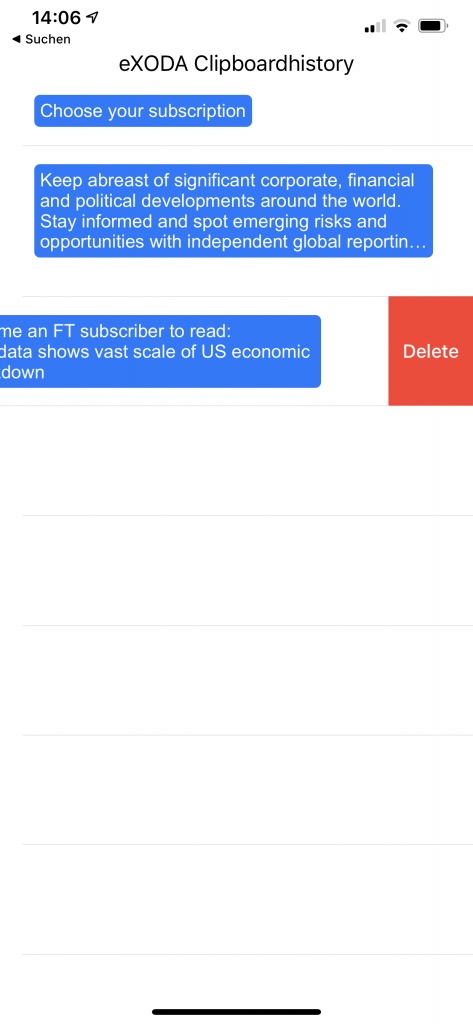
eXODA Clipboard Zwischenablage History Manager für iPhone
Diese App merkt sich den letzten Eintrag Deiner Zwischenablage auf Deinem iPhone oder iPad. Wenn Du Dich in einer App Deiner wahl befindest, kopiere Inhalte in die Zwischenablage. Wenn nun die eXODA Clipboard History in den Vordergrund holst, merkt sich die Zwischenablage App den Eintrag. Jetzt kannst Du alte gemerkte Einträge einfach wieder zurück in Deine Zwischenablage kopieren, in dem Du einen Eintrag mit einem Tap aktivierst. An der grauen Hintergrundfarbe des Eintrags erkennst Du, welche der Einträge gerade in Deiner Zwischenablage aktiv ist.

Deine Daten werden nur auf Deinem Handy gespeichert. Sie bleiben so auch erhalten, wenn Du die App beendest oder Dein IOS Gerät neu gestartet wird.
Alte Einträge kannst Du natürlich durch wischen auch wieder löschen.

SwiftUI IOS Zwischenablage Pasteboard
So bentutz man die Zwischenablage aus dem Code. Das auslesen der Zwischenablage ist jedoch nur möglich, wenn sich die App im Vordergrund befindet.
// write to clipboard UIPasteboard.general.string = "Hello world" // read from clipboard let content = UIPasteboard.general.string
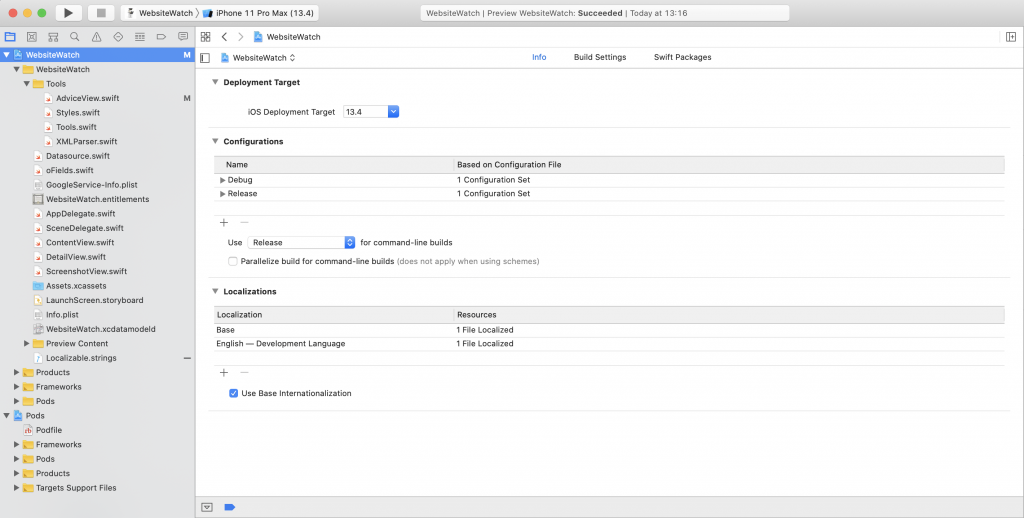
Swift UI Mac OS remove help menu
I now want to publish my app as a Mac OS app as well. This is now possible. During the check, however, the app was rejected because no help was stored and no help text was displayed when clicking on the Help menu. With the following addition I simply removed the superfluous menu items.
//Insert in AppDelegate.swift
override func buildMenu(with builder: UIMenuBuilder) {
super.buildMenu(with: builder)
/* Do something */
builder.remove(menu: .view)
builder.remove(menu: .format)
builder.remove(menu: .edit)
builder.remove(menu: .file)
builder.remove(menu: .window)
builder.remove(menu: .help)
}
SwiftUI Mac OS Menu bearbeiten entfernen
Meine App habe ich nun auch als Mac OS App veröffentlichen wollen. Das geht ja nun mittlerweile. Bei der Prüfung ist die App jedoch abgelehnt worden, weil keine Hilfe hinterlegt und beim Klick auf das Help Menu kein Hilfetext angezeigt wurde. Mit folgender Ergänzung habe ich einfach die überflüssigen Menüpunkte entfernt.
//Insert in AppDelegate.swift
override func buildMenu(with builder: UIMenuBuilder) {
super.buildMenu(with: builder)
/* Do something */
builder.remove(menu: .view)
builder.remove(menu: .format)
builder.remove(menu: .edit)
builder.remove(menu: .file)
builder.remove(menu: .window)
builder.remove(menu: .help)
}
Swift random Zufallszahl ermitteln
Mit dieser einfachen Zeile ermittelst Du eine Zufallszahl zwischen 0 und 100
let number = Int.random(in: 0 ... 100)
Gedächtnistraining Mastertabelle
Direkt zum App-Store von Apple um den Memory Trainer zu laden.
Wie kann ich mir auch durchaus 20 Ziffern in richtiger Reihenfolge merken? Das Prinzip ist einfach. Im Kern gibt es Konsonanten von 0 bis 9, die jeweils eine Bedeutung haben. Für die Zahlen gibt es jeweils Wörter. Wenn Du Dir nun eine lange Ziffer merken möchtest, könntest Du Dir für die 7 immer ein Wort mit dem Konsonanten K ausdenken. Das wäre jedoch sehr aufwändig und würde nicht zum Erfolg führen. Der Trick liegt in der Wiederholung der immer gleich verwendeten Wörter für das Gedächtnistraining. Für die 7 steht die Kuh. Jetzt brauchst Du nur 100 Wörter lernen, klingt viel, ist es aber gar nicht.

Nehmen wir als Beispiel das Wort Raupe. Aus der Zahlentabelle 0 bis 9 erkennen wir:
R = 4
P = 9
In dem Wort Raupe zählen nur die Konsonanten. Aus RauPe wird nur noch RP – das lässt sich leicht übersetzen.
Machen wir das mal andersrum. Die PIN Nummer Deiner EC-Karte lautet:
4811
Wir benötigen also die Buchstaben R F T T – da wir fleißig die Mastertabelle auswendig gelernt haben, erkennen wir, das es für die 48 das Wort REIF gibt und für die 11 den TOT. Schon ist das Merktwort fertig: REIFTOT. Die Rückübersetzung ist immer schnell und viel
| Ziffer-Konsonanten-Kodierung | |||
|---|---|---|---|
| Ziffer | Haupt- konsonant | Merkhilfen | weitere Konsonanten |
| 0 | z | 0 ist im Roulette „Zero“ | s, ß |
| 1 | t | 1 hat einen Strich wie t | d |
| 2 | n | n hat 2 Striche nach unten | – |
| 3 | m | m hat 3 Striche unten | – |
| 4 | r | r ist der letzte Buchstabe von vier | – |
| 5 | l | L ist das römische Zeichen für 50 | – |
| 6 | sch | Die ersten drei Konsonanten von „sechs“ | ch, j, weiches c |
| 7 | k | Sie sehen (etwas) ähnlich aus | ck, g, hartes c |
| 8 | f | (das altdeutsche) f ist ähnlich zu 8 | v, w, ph |
| 9 | p | p ist das Spiegelbild zu 9 | b |
| Master-System-Tabelle | ||||
|---|---|---|---|---|
| 0. Sau | 20. Nase | 40. Rose | 60. Schüsse | 80. Faß |
| (0)1. Tee (Service) | 21. Naht (Messer) | 41. Ratte | 61. Schutt | 81. Fit (Kniebeuge) |
| (0)2. Noah | 22. Nonne | 42. RAN (Mikrophon) | 62. Scheune | 82. Fahne |
| (0)3. Mai (Blumen) | 23. Nemo (Kapitän) | 43. Rum | 63. Schaum | 83. WM (Medaille) |
| (0)4. Reh | 24. Narr (Hampelmann) | 44. Rohr | 64. Schere | 84. Furi (Pferd) |
| (0)5. Lee (Jeanshose) | 25. Nil (Schlauch) | 45. Rolle | 65. Schal | 85. Falle |
| (0)6. Schi | 26. Nische [Nasche] | 46. Rauch | 66. Schach | 86. Fisch |
| (0)7. Kuh | 27. Nike (Schuh) | 47. Rock | 67. Scheck | 87. Waage |
| (0)8. Fee | 28. Neffe | 48. Reif | 68. Schaf | 88. Waffe |
| (0)9. Po | 29. Nappa (Leder) | 49. Raupe | 69. Scheibe (Glas) | 89. VIP (Krone) |
| 10. Tasse | 30. Moos | 50. Lasso | 70. Käse | 90. Bus |
| 11. Tot (Skelett) | 31. Matte | 51. Latte | 71. Kette | 91. Bett |
| 12. Tanne | 32. Mang (Motorrad) | 52. Linie | 72. Kanne | 92. Bahn |
| 13. Team | 33. Mama | 53. Leim | 73. Kamm | 93. Baum |
| 14. Teer | 34. Meer (Wassereimer) | 54. Leier | 74. Karre | 94. Bier |
| 15. Tollwut (Hund) | 35. Müll | 55. Lolli | 75. Keule | 95. Ball |
| 16. Tasche | 36. Masche | 56. Loch | 76. Koch | 96. Buch |
| 17. Theke | 37. Mac (Burger) | 57. Lack | 77. Kacke | 97. Backe (Ohrfeige) |
| 18. Taufe | 38. Mafia (Kettensäge) | 58. Lava (Gestein) | 78. Kaffee | 98. Bifi (Wurst) |
| 19. Taube | 39. Map (Straßenkarte) | 59. Lupe | 79. Kappe | 99. Papa |
Deine Datenspende gegen Corona COV19
Das RKI (Robert-Koch-Insititut) hat eine App mit Bitte um Datenspende rausgebracht. Mir ist es ein echtes Anliegen, dass man sich mit dem Thema auseinandersetzt, bevor man es wegen Datenschutz ablehnt. Da ich selber Apps entwickle, spreche ich mir die Kenntnis zu, das Datenschutzrisiko ein wenig einzuschätzen. Ich gehe davon, dass das RKI keine anderen Mittel bei Apple zur Verfügung stehen, als dem „gemeinen“ Entwickler. Die Daten werden pseudonymisiert abgelegt. Nicht anonym, aber halt pseudonym. Das bedeutet, daß dem Nutzer ein Token (Schlüssel) zugewiesen wird. mehr aber auch nicht. Das RKI kennt keinen Namen oder eine Mailadresse. Eine solche App ist aber ein echtes Mittel im Kampf gegen Corona COV19.
IOS iPhone / iPad App
Zum Podcast des NDR mit Prof. Drosten
Hier sind weitere Details zur Datenspende des RKI
Zu meinen Corona COVID-19 Statistiken

SwiftUI Lokalisierung mit mehreren Sprachen
Datei > Neu > File ->> Strings File erstellen > Name kann z.B.: Localizeable.Strings heissen.
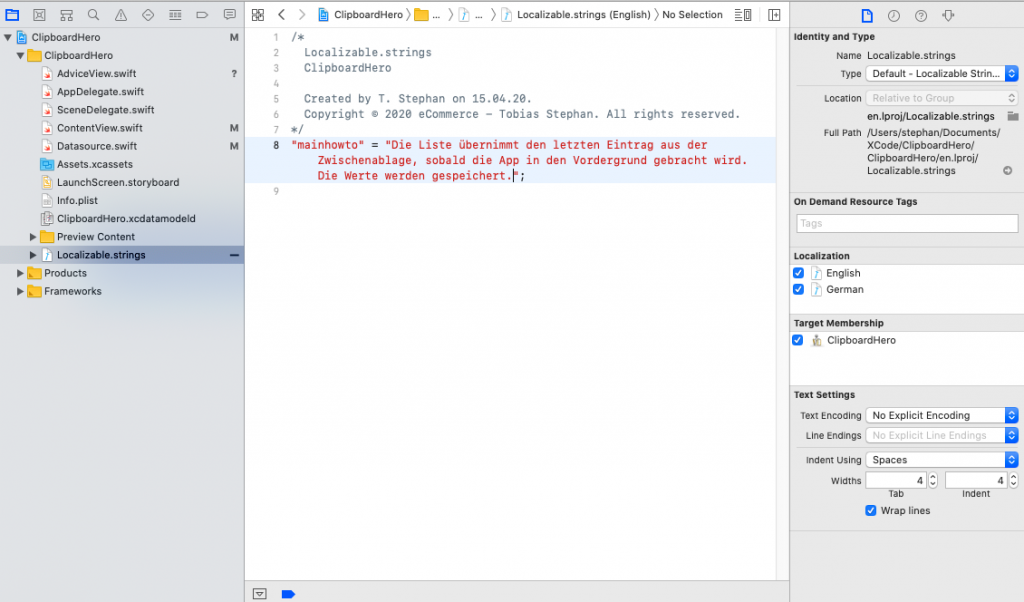
Als nächstes im Fileinspector auf die neu erstellte Datei klicken und rechts im Bildschirm den Button Localizeable anklicken.
Syntax der Übersetzungen:
„welcometitle“ = „Welcome“;
…ganz wichtig, Semikolon am Ende nicht vergessen
Wenn man nun ein schreibt:
Text(„welcometitle“) – so wird der Text aus der Lokalisierung genommen.

Um eine Variable zu lokalisieren, verwendet man:
NSLocalizedString(sStringVar, comment: "")

Damit weitere Lokalisierungen hinzugefügt werden können, Die Lokalisierungsdatei links anklicken und rechts die Sprache auswählen.
Wie schon beschrieben kann man unter Swift UI zum Beispiel einfach
Text("lokalisierteVariable")
schreiben. Manchmal möchte man aber an mehreren Stellen Strings zusammensbauen. Dabei hilft
Text(NSLocalizedString("lokalisierteVariable", comment: ""))