SwiftUI bietet uns fünf integrierte Formen, die häufig verwendet werden: Rechteck, abgerundetes Rechteck, Kreis, Ellipse und Kapsel. Insbesondere die letzten drei unterscheiden sich in ihrem Verhalten je nach den von Ihnen bereitgestellten Größen, aber wir können alle Optionen an einem Beispiel demonstrieren:
struct ContentView: View {
var body: some View {
ZStack {
Rectangle()
.fill(Color.black)
.frame(width: 200, height: 200)
RoundedRectangle(cornerRadius: 25, style: .continuous)
.fill(Color.red)
.frame(width: 200, height: 200)
Capsule()
.fill(Color.green)
.frame(width: 100, height: 50)
Ellipse()
.fill(Color.blue)
.frame(width: 100, height: 50)
Circle()
.fill(Color.white)
.frame(width: 100, height: 50)
}
}
}
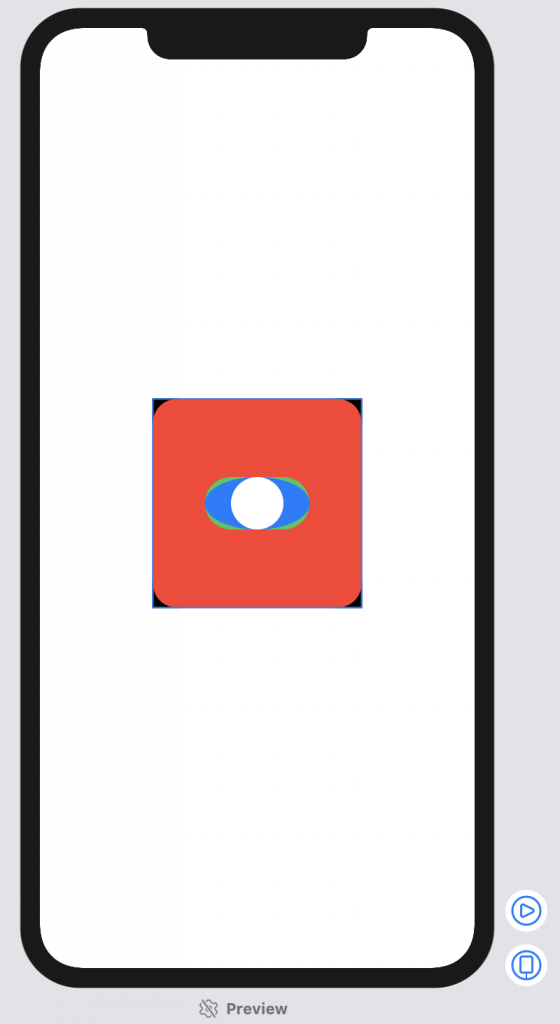
Das zeichnet alle fünf Formen: zwei im Format 200×200 und drei im Format 100×50. Da das Zeichenverhalten der Formen jedoch unterschiedlich ist, Du wirst alle fünf Formen in der Ausgabe sehen:
- Rechteck zeichnet einen Kasten in genau den von Ihnen angegebenen Abmessungen
- RoundedRectangle macht dasselbe, nur dass Sie jetzt die Ecken um einen bestimmten Betrag runden können. Der zweite Parameter, der Stil, bestimmt, ob Sie die klassischen abgerundeten Ecken (.circular) oder Apples etwas glattere Alternative (.continuous) wünschen.
- Die Kapsel zeichnet einen Kasten, bei dem eine Kantenachse vollständig abgerundet ist, je nachdem, ob die Höhe oder die Breite am größten ist. Unsere Form ist 100×50, so dass sie links und rechts abgerundete Kanten hat, während sie am oberen und unteren Rand gerade ist.
- Ellipse zeichnet eine Ellipse in genau den angegebenen Abmessungen.
- Der Kreis zeichnet eine Ellipse, bei der Höhe und Breite gleich sind. Wenn wir also 100×50 für den Raum zur Verfügung stellen, erhalten wir tatsächlich 50×50.

Über den Autor